 Re: Web Variants - how to edit text one and leave others alone
Re: Web Variants - how to edit text one and leave others alone
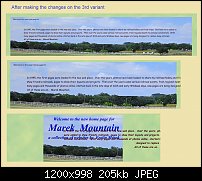
Frolin, within your example you are creating a text block that contain both Normal text & Normal text+ (i.e. Normal text+ = Normal text but altered)
Avoid this. Instead make your text block containing a mixture of Normal Text then Heading3 for example.
So in the example below the red text is Normal text. The black text is Heading3 and is larger italicized text.
Welcome to the home page for Marek Mountain a collection of websites by Florin Marek
Welcome to the home page for
Marek Mountain
a collection of websites by Florin Marek
The having done this avoid selecting the whole text line (it will show Many Styles) as you do in your example but just select a portion of the Normal text only, adjust as required and then select 'update Normal text in this variant'. Do the same by selecting just the Heading3 text and adjust and then select 'update Heading3 text in this variant'
I'd also go along with Chris's method of creating a new text style. This way you're only changing the text style within this block of text not the Normal text throughout the document. It's even worth considering creating standalone web site for this regularly edited content and loading it into your main website via a placeholder.
Egg
Minis Forum UM780XTX AMD Ryzen7 7840HS with AMD Radeon 780M Graphics + 32 GB Ram + MSI Optix Mag321 Curv monitor + 1Tb SSD + 232 GB SSD + 250 GB SSD portable drive + ISP = BT + Web Hosting = TSO Host





 Reply With Quote
Reply With Quote





 Acorn - installed Xara software: Cloud+/Pro+ and most others back through time (to CC's Artworks). Contact for technical remediation/consultancy for your web designs.
Acorn - installed Xara software: Cloud+/Pro+ and most others back through time (to CC's Artworks). Contact for technical remediation/consultancy for your web designs.
Bookmarks